화제의(?) 일러스트레이터 유튜브 강좌 #친절한그래픽 드디어 티스토리 블로그에도 업로드됩니다! 왕초보분들을 시청자층으로 잡고 제작된 영상이라 #자막포함 으로 훨씬 쉽게 보실 수 있어요!

비트맵과 벡터? 이 둘의 차이점은 뭘까요?
가장 큰 차이는 쓰는 단위가 서로 다르다는건데요, 영상으로 보시면 그냥 사진과 글로만 보는 것보다는 훨씬 이해가 쉬우실 거예요! 글로 봐야 쉬운 콘텐츠가 있고, 영상이 훨씬 쉬운 콘텐츠가 있습니다.
이런 건 동영상으로 보는 게 참 좋은 것 같아요 :)
정말 이걸 안하고 그냥 배우기에는 너무나 중요한개념이라서 ㅠㅠ 어쩔 수 없이 2강에 넣었습니다 ㅎㅎ

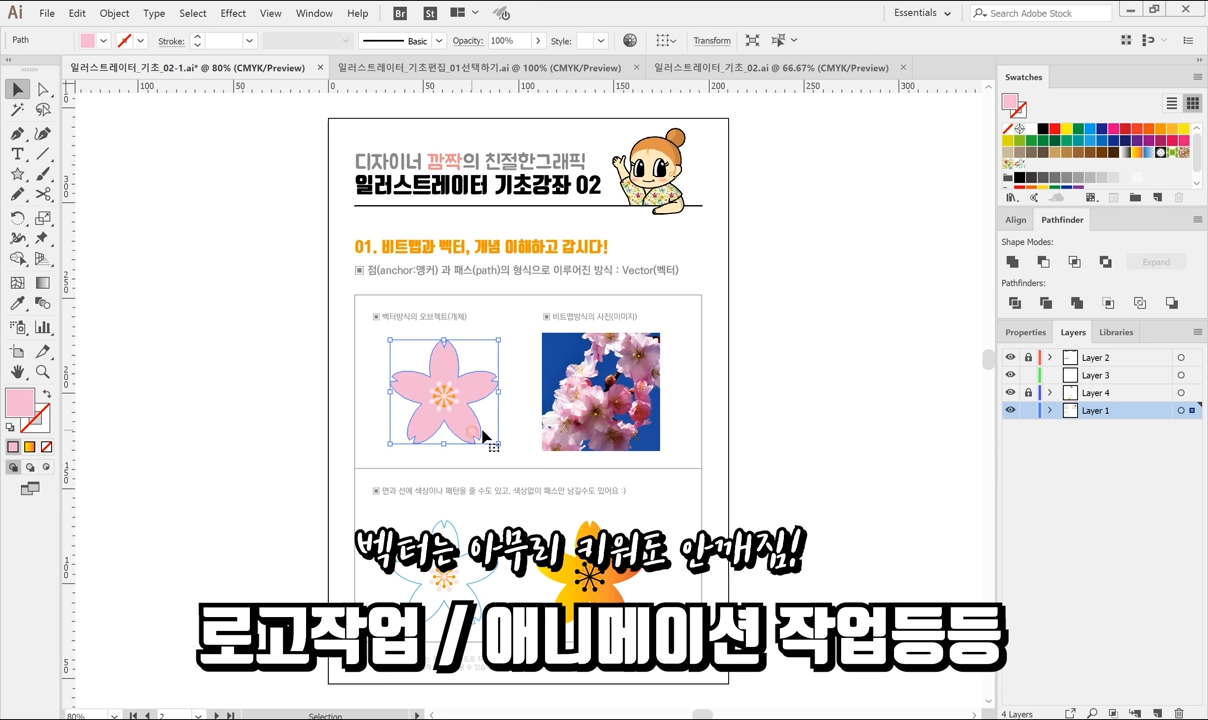
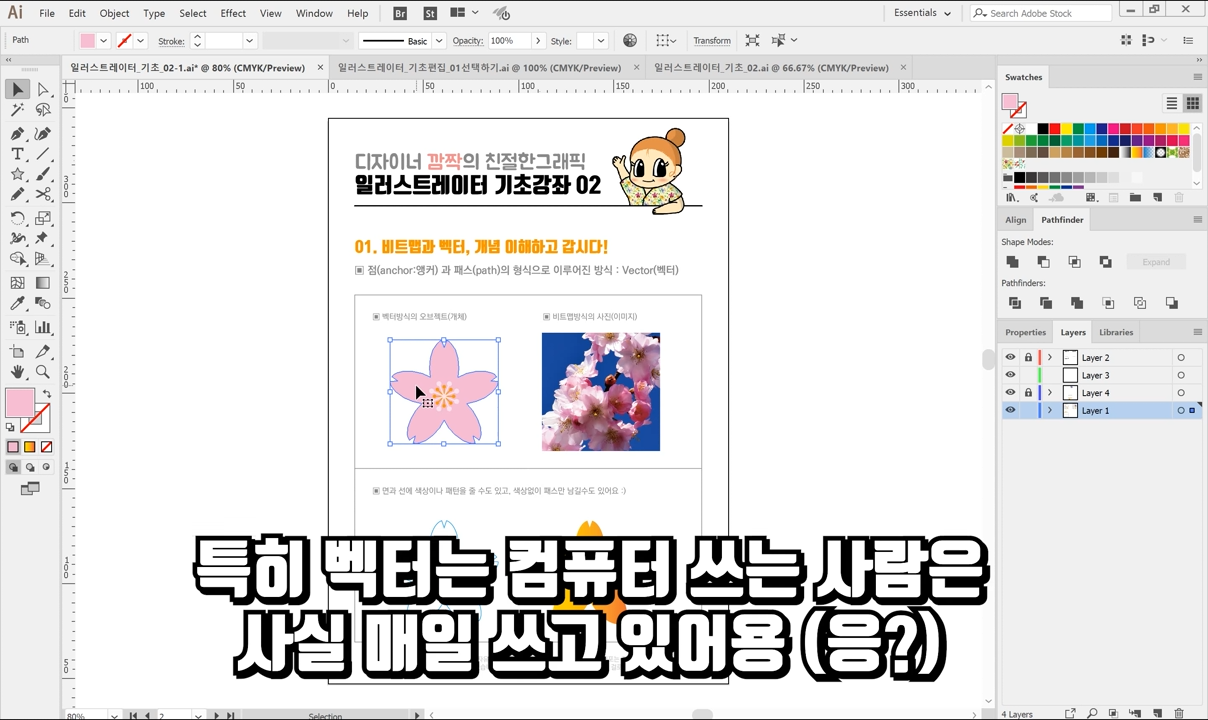
일단은 구성이 달라요! 벡터는 점+패스로 이루어져있는 오브젝트를 생성하구요...

포토샵에서는 기본적으로 비트맵방식으로 되어서 픽셀을 단위로 사용합니다.

비트맵(픽셀)은 확대를 많이하면 이렇게 어마무시하게? 깨져버리죵 ㅎㅎㅎ

하지만 일러스트는 아무리 확대해도 매끄럽죠? 이게 바로 벡터의 장점이에요!
이건 무려 64000%를 확대한 이미지입니다 ㄷㄷㄷ

그래서 일러스트는 단순한 2D작업, 캐릭터, 로고, 명함이나 간단한 인쇄물 분야등에서 많이 쓰고

그리고 포토샵에서도 벡터방식 쓸 수 있고
일러스트에서도 비트맵방식 쓸 수 있습니다 ㅠㅠ
(이거 모르시거나 오해하시는 분들도 있죠 ㅠㅠ)

그리고 사실 우리는 늘 벡터를 사용합니다.

바로 폰트가 벡터방식으로 만들어져있어요!
그래서 워드나 한글같은데서 아무리 크게써도 절대 깨지지 않죠 ㅎㅎ

더 많은 이야기는 동영상강좌에서 확인해주세요!
코로나 조심하시고 독학하시는 분들 모두 화이팅입니다 :)